Technology evolves rapidly, but human behavior remains relatively constant. This is particularly evident in online information-seeking behavior, where users are more inclined to scan than read word for word.
Let’s explore the nuances of how people read online and the implications of gaze patterns for designing and formatting your lawyer website.
Key terminology
Before we dive into the findings, let’s get familiar with key terminology related to gaze patterns.
What is a gaze pattern? A gaze pattern refers to the specific movements of a reader’s eye as they comprehend written or visual content.
In simpler terms, imagine that a paintbrush is attached to your eyeball as you read a magazine. By moving your eyes across the page, you would paint a waggling line from the top to the bottom of the article. Your gaze would probably move left to right as you read text, but you might skip some areas to look at the picture. You might linger longer on some areas or reread a sentence more than once. Wherever your gaze lingers, more paint would accrue.
In UX design, researchers use eye-tracking software to digitally record how a person’s eyes move across a page.
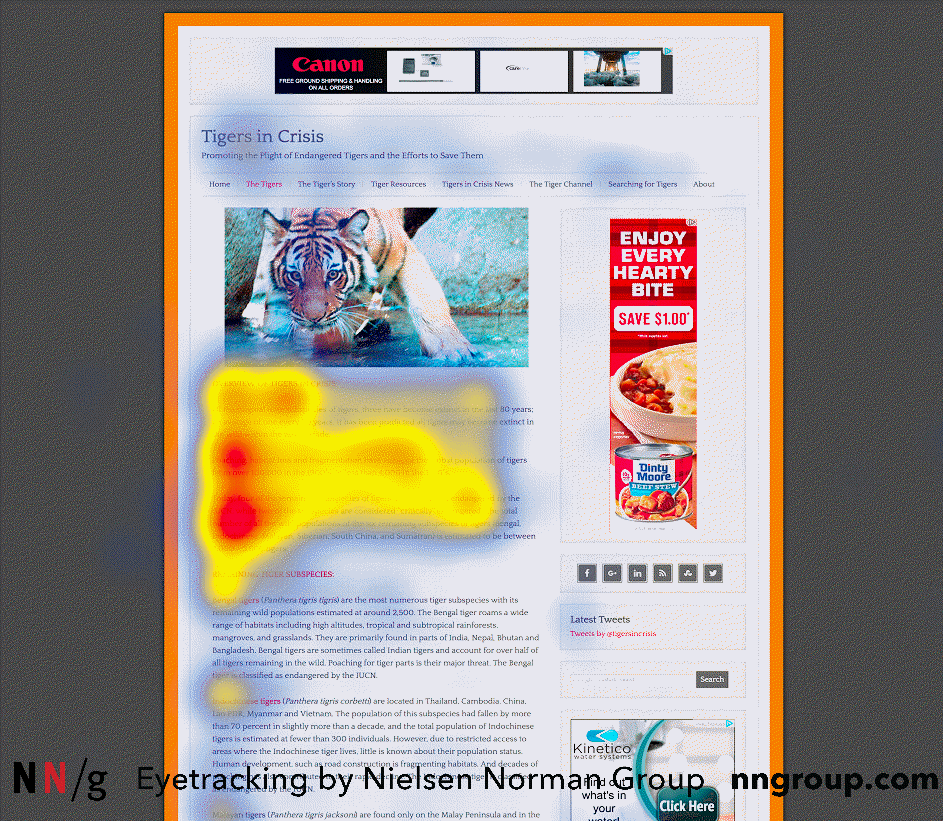
Here’s an example of a gaze pattern generated by eye-tracking software.

Gaze patterns can reveal a lot about the reader’s intentions and/or culture. People tend to scan as they read. They’re often pulled by bold headers and interested in images, skipping past blocks of text or distracted by sidebar ads. In this way, gaze pattern studies can teach you how to effectively format content so it will actually be consumed.
Here are some common gaze patterns:
- F-pattern: A reading pattern where users scan horizontally across the top of a webpage, then vertically down the left side, forming an F-shape.
- Layer cake pattern: Users scan horizontally across multiple sections of content, resembling layers of a cake.
- Spotted pattern: Characterized by random, sporadic eye movements across the webpage.
- Commitment pattern: Users focus intently on specific sections of content, demonstrating high engagement.
- Exhaustive review pattern: Users meticulously examine every element of the webpage before making a decision or moving on.
- Bypassing pattern: Users skip over large portions of content deemed irrelevant to their needs.
- Zigzag pattern: Eye movements follow a zigzagging path across the webpage, indicating uncertainty or indecision.
- Sequential pattern: Users follow a linear path, systematically scanning content from top to bottom.
- Love-at-first-sight pattern: Users immediately focus on visually appealing or attention-grabbing elements of the webpage.
#1: The pinball pattern on the SERP = nonlinear information seeking
First, you need to understand the pinball gaze pattern. This is commonly observed on the SERP, aka top results page of Google.
With so many diverse features on the SERP such as the local pack, ads, images, videos, and the AI summary, users are scanning search results in a nonlinear way. Organic search results could be the 10th item a user sees.
Visibility depends on the type of query and the user intent. A user on a fact-finding mission (“how many years for a DUI in NY”) may stop after viewing the top result, which is probably a featured snippet. However, a user looking for in-depth content may take more time to assess all the options on the SERP before making a selection—giving you a higher likelihood for visibility, even if you’re not in the top 10 spots.
Understanding the pinball gaze pattern can help lawyers be strategic when creating SERP content and interpreting engagement data for specific types of queries.
#2: Limit disruptive elements to retain attention.
Now let’s discuss best practices for designing a website informed by gaze patterns.
Embrace formatting techniques like bulleted lists and bold text to highlight key information and guide your users through a zigzag pattern.
Visual cues draw the eye to important content, making it easier for users to identify and process relevant information while scanning. It’s important to retain the user’s attention and keep their eyes moving—otherwise, they might go off-book and start scanning in a nonlinear path.
While pull quotes and inline ads can attract attention and help users understand your content, they can also disrupt reading flow and lead to light scanning behavior. So, use these elements judiciously to avoid fully distracting users from the main content and message.
If you are going to use visual elements like infographics and call-outs, make sure each graphic is obviously tied to a corresponding section with colors or other signifiers. This is especially important in long-form, in-depth articles. This will support the Commitment pattern of gaze behavior, where users are focusing intently on certain sections of content.
#3: Front-load important information.
Users have short attention spans, so provide the most important information at the top.
On the SERP, the most helpful content wins eyeballs. This works for the Love-at-first-sight gaze patterns, where a user is attracted to the most visible content and moves on. On a related note, they may find a “good enough” answer by scanning the SERP. Zero-click searches are actually considered “good abandonment,” and you’ll mostly find this pattern for informational searches that can be answered with a single fact.
If your firm can earn the featured snippet for a relevant informational query, you’ll gain excellent brand exposure and SEO juice—even if you convert very few leads or generate few clicks from that search.
On your website, frontloading is even more important. Once you catch a user’s attention, you can hold it—but if you fail to impress, they won’t engage further.
Structure every page so that the most essential information is upfront, aka above the fold.
Apply this concept to every section. Use headlines and subheadings to provide clear guidance for users who are scanning. This is a good SEO tip, too. Always answer the user’s query immediately, rather than burying the information.
#4: Design for scanning.
All the tips above are helpful for accommodating scanning behavior, but we’ll add three more:
- Plain language
- Responsive design
- Accessibility features
Plain language helps users quickly understand and navigate your content with minimal effort. Remove jargon, especially in headings, to facilitate scanning gaze patterns.
Responsive design ensures that your site appears correctly on various mobile devices and resolutions. Without a responsive site, your content might appear buggy on tablets or Windows phones, for instance.
Accessibility means that your site is readable for a variety of users. The WCAG guidelines are a good place to start, but the process goes far beyond alt text and optimizing for assistive technology like screen readers. Use consistent typography and sufficient spacing. Headers should be descriptive and formatted correctly with markup.
#5: Gaze patterns vary globally.
While the patterns we discussed here primarily apply to English speakers in North America, be aware that there are cultural variations in gaze patterns particularly in Asian countries. That’s partially due to differences in web design norms and character sets.
Lawyers operating in diverse markets in the U.S. or overseas should consider cross-cultural nuances when designing their online presence for users in different regions.
Review and next steps
People are still willing to read online—but you’ll get better results if you understand the user’s intent, study common engagement patterns, and adapt your content to suit.
The amount of time users are willing to spend reading online depends on their motivation, task type, focus level, and personal characteristics.
Lawyers can benefit from these insights by tailoring their content strategies to meet the specific needs and engagement patterns of their target audience.
Optimize your digital marketing efforts with help from the experts at Omnizant. From helping you achieve ranking in the SERP to more holistic SEO services, we’re the growth partner of choice for thousands of law firms.